What's Inside This Whitepaper
The internet landscape is changing, and property management companies must ensure that their apartment communities' websites are designed to be accessible for all users—regardless of ability—or else they could face litigation and other unnecessary consequences. We wrote this resource to explain accessibility for the web, why it's crucial for apartment marketers, and what we're doing at RentVision to support it.
Read this Whitepaper if you're interested in:
- What website accessibility is, and who is affected by it.
- Challenges users with permanent, temporary, or situational disabilities face when interacting with websites.
- How apartment websites can be complicated to navigate without the help of built-in accessibility features.
- The standards website developers have adopted to improve accessibility.
- Why property management companies should be wary of relying only on widgets or overlays to meet web accessibility compliance.
Introduction:
An Inaccessible Website Can Be Detrimental
In 2016, an individual named Guillermo Robles, who is legally blind, filed a lawsuit against Domino's Pizza, claiming that the restaurant chain's website and mobile application were inaccessible to him, therefore violating the American With Disabilities Act (ADA). Robles said that on multiple occasions, the screen reader technology he used to browse the internet failed to read instructions and help him order a pizza online.
In January 2019, the Ninth Circuit Court of Appeals ruled that Domino's, and other retailers, must make their websites accessible. In the Opinion Summary of the ruling, the judges stated that "...the ADA applied to Domino's website and app because the Act mandates that places of public accommodation, like Domino's, provide auxiliary aids and services to make visual materials available to individuals who are blind."
Also, in early 2019, a lawsuit was filed against the entertainer Beyoncé and her official website for violating ADA because it denied visually impaired users equal access to its products and services. This stemmed from the fact that images on the website had no alternative text attached, preventing screen readers from reading the page. The person who filed the complaint said the website's restrictions prevented her from being able to attend a Beyoncé concert.
There were more than 11,000 active lawsuits against companies claiming their websites violated the ADA in 2019, which has shifted how websites are designed to meet the needs of everyone who visits them.
Having an accessible website is more important than ever. And in the lens of apartments, there are real consequences when prospective residents with disabilities cannot fully interact with your website.
In this resource, we'll explain what website accessibility is, whom it affects, and why it should be incorporated into your apartment community's website. We'll also dive into accessibility widgets—a popular option amongst multifamily marketers—and how they may not make your apartment websites more accessible.
What is website accessibility?
Website accessibility is the inclusive practice of ensuring no barriers prevent interaction with websites by people with disabilities. Disabilities that affect how websites are accessed include auditory, cognitive, neurological, physical, speech, and visual.
Individuals who are limited due to these types of disabilities navigate the web in different ways. Some may require assistive technologies, including screen readers, magnifiers, and voice recognition. Others may use adaptive technologies, which allow users to increase text size, reduce mouse speed, or turn on captions.
To help solve the challenges that disabled individuals face when using the web, developers rely on the Web Content Accessibility Guidelines (WCAG) to improve accessibility. Web content breaks down into two categories: natural information (text, images, or sound) and code (the markups that define site structure and presentation). The WCAG Guidelines focus on four main principles, each containing criteria for developers to achieve accessibility. Those four main areas, with examples of actions designers can take to improve each category, include:
Perceivable
-
- Provide text alternatives for non-text content and captions for multimedia.
- Create content that can be presented in different ways, such as assistive technologies.
- Make it easier for users to see and hear content.
Operable
-
- Make all functionality available through the use of a keyboard.
- Do not include content that causes seizures or similar physical reactions.
- Give users enough time to read and use the content.
- Help users find and navigate content.
Understandable
-
- Make text easy to read and understand.
- Make content appear and operate in predictable ways.
- Help users avoid and correct mistakes.
Robust
-
- Maximize compatibility with current or future user tools.
WCAG classifies a website's accessibility with three levels of conformance: Level A (basic web accessibility features), Level AA (the biggest and most common barriers encountered by disabled users), and Level AAA (the highest and most involved level of accessibility). The guidelines to improve website accessibility, however, are not legal requirements.
Who might have issues accessing a website?
People's interactions with websites depend on what they're able to see, hear, say, or touch. Permanent disabilities such as blindness, hearing loss, missing limbs, etc., are the most prohibitive for users needing to perform one or more basic interactions.
Those with permanent disabilities, however, aren't the only individuals who may experience issues accessing a website.
Temporary disabilities, either physical, such as a broken hand that requires a heavy cast, or contextual, like ordering dinner in a foreign country, affect how an individual interacts with the world around them.
When an individual's current environment hinders their ability to perform tasks, such as being in a large crowd and it's hard to hear, or they're a brand new parent who only has one hand free to use throughout the day, they are known as situational disabilities.
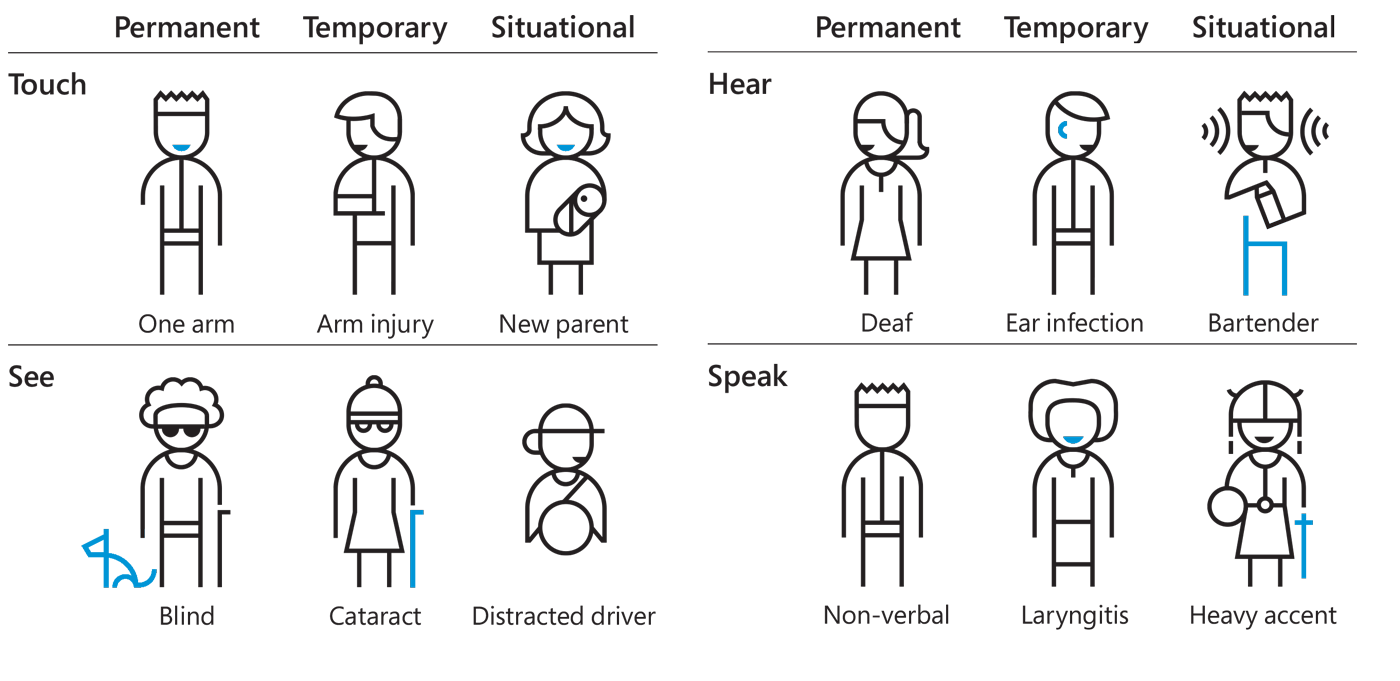
The graphic below shows how individuals with permanent, temporary, or situational disabilities are affected when trying to perform fundamental interactions:
By creating accessible websites that allow all users to see, hear, say, or touch, they're addressing the challenges presented by a permanent, temporary, and situational disability.
Why should my apartment website be accessible?
When website designers, and companies in general, assume that each user's senses and abilities are fully enabled at all times, they're willfully choosing to ignore the needs of many people. Unfortunately, Domino's Pizza and Beyoncé now know the consequences of having a website that a disabled user can't access.
The amount of content on your community's website—floorplans, amenities, prices, availability, video tours, images—is staggering. Without built-in accessibility features, it would be nearly impossible for disabled users to gather all the relevant information they'd need to rent from you.
Not only could you be facing a potential lawsuit, but you could also be in danger of violating Fair Housing laws. The National Apartment Association warns that fair housing attorneys are targeting property management companies for website accessibility issues and recommends that communities do whatever they can to make their online experience accessible for all.
Making your community's website accessible isn't only the right thing to do and makes practical business sense. Look at it this way: when all users can access your site, you reach a wider audience. That could result in more leads for your community.
Accessibility Widgets Won't Make Apartment Websites Fully Accessible
As web developers continue to champion an inclusive Internet where users of all abilities can access and interact with websites, online companies have begun turning to popular widgets to provide users with an accessible digital experience.
Accessibility widgets offer a broad range of functions that users can manipulate to match their varying accessibility needs, such as adjusting text sizes, text spacing, or color contrast.
From a multifamily perspective, it makes both practical and business sense for apartment community websites to have tools that allow all users to find their future home. We've even interacted with some of our clients who've expressed interest in adding accessibility widgets like UserWay and accessiBe to theirs.
Unfortunately, accessibility widgets won't make your apartment website fully accessible. Here's why.
Accessibility Widgets Don't Meet Required Compliance
While many accessibility widget companies tout that their products meet required WCAG compliance, simple research shows otherwise.
-1.jpg?width=800&name=Accessibility%20Widgets%20Wont%20Make%20Apartment%20Websites%20Fully%20Accessible%20(1)-1.jpg)
This is an example of UserWay's accessibility widget on an apartment community's website. The overlay is activated when a user clicks the button located in the lower left corner.
When comparing the features of UserWay's widget to WCAG 2.1 standards, for example, we found that only seven of its features relate to the success criteria for accessibility compliance, as illustrated in the table below:
| UserWay Widget Feature | Related WCAG 2.1 Success Criteria |
| Text Spacing | WCAG 1.4.12: Text Spacing |
| Dyslexia Friendly | None |
| Bigger Text | WCAG 1.4.4: Resize Text |
| Pause Animations | WCAG 2.2.2: Pause, Stop, Hide |
| Tooltips | None |
| Highlight Links | WCAG 1.4.1: Use Of Color |
| Big Cursor | None |
| Reading Mask | None |
| Reading Guide | None |
| Contrast | WCAG 1.4.3: Contrast (Minimum) |
| Text Align | WCAG 1.4.8: Visual Presentation |
| Line Height | WCAG 1.4.12: Text Spacing |
| Screen Reader | None |
| Page Structure | None |
Comparing accesiBe's features to WCAG 2.1 standards also shows that many aren’t related to these success criteria either:
| accessiBe Widget Feature | Related WCAG 2.1 Success Criteria |
| Color Adjustments | WCAG 1.4.3: Contrast (Minimum) |
| Content Scaling | WCAG 1.4.4: Resize Text |
| Readable Font | None |
| Highlight Titles | None |
| Highlight Links | WCAG 1.4.1: Use Of Color |
| Text Magnifier | None |
| Adjust Line Height | WCAG 1.4.12: Text Spacing |
| Adjust Letter Spacing | WCAG 1.4.12: Text Spacing |
| Adjust Font Sizing | WCAG 1.4.4: Resize Text |
| Hide Images | None |
| Text Alignment | WCAG 1.4.8: Visual Presentation |
| Mute Sounds | WCAG 1.4.2: Audio Control |
| Stop Animations | WCAG 2.2.2: Pause, Stop, Hide |
| Useful Links | None |
| Reading Mask | None |
| Highlight Hover and Focus | None |
| Change Cursor Size | None |
| Reading Guide and Mode | None |
These comparisons are a fraction of the standards needed to be fully WCAG 2.1 compliant, comprising over 50 success criteria.
Property management companies planning to rely on accessibility widgets as a preventative measure against getting sued by a prospective resident who couldn't fully interact with their community websites should be warned before using one. This is not to suggest that accessibility widgets aren't helpful just because they don't meet all accessibility standards. But it's important to know that these companies are misleading in saying they're fully compliant.
It's also worth pointing out the reliance apartment websites have on forms. Having prospective residents complete an online form to request an in-person showing or submit a rental application is vital to the leasing process. Features in these widgets fail to account for proper form accessibility, meaning that someone with a disability may be unable to complete all the steps necessary to rent one of your apartments.
Essentially, accessibility widgets provide a false sense of security.
Disabled Users Report Having Issues With Using Accessibility Widgets
When asked to rate the effectiveness of accessibility widgets, 67% of all respondents, including 72% of respondents with disabilities, said accessibility widgets were ineffective in one study.
Some users with disabilities have even taken steps to block accessibility widgets from appearing on websites because they are unusable. One user wrote of their experience:
I know with 100% certainty, any site which has deployed
an overlay (accessibility widget) in the past year and a half
has been less usable for both my wife and me—both blind.
Accessibility widgets create two different versions of the same website when it would've been much easier to build the website so it's accessible for everyone. Their features are also redundant, as many of the widgets' built-in tools could've been activated by simply changing a few of the computer's and browser display settings or replicated using screen reading technology.
Knowing that a majority of Internet users are struggling with using accessibility widgets indicates these tools fail to address the permanent, temporary, or situational disabilities that prevent them from being able to interact with websites fully.
Remember, apartment websites are full of content: photos, videos, lists of amenities, price details, floorplan blueprints, and more. For potential residents to feel comfortable making such a life-changing decision that also comes with significant financial implications, they need to be able to consume all the information available on your website entirely. Rather than allowing all users to do this, it appears accessibility widgets tend to make things more complicated for those who need them.
While there's a proactive need for apartment marketers to ensure everyone can use their websites, they should be wary of utilizing accessibility widgets because they're not fully compliant. Disabled users say it makes interacting with a website unnecessarily more arduous.
Conclusion
At RentVision, we're making apartment community websites more accessible. To be clear, this is a work in progress, and we cannot claim full compliance. Our roadmap is to meet Level AA accessibility from the WCAG guidelines eventually. See our website accessibility statement for more information.